HTML-Formulare erstellen: Definition, Aufbau und Anleitung
Ohne Kreditkarte verfügbar. Einfach Formular erstellen.
Was ist ein HTML-Formular?
Ein HTML-Formular ermöglicht es einem Besucher, mit einer Website zu interagieren und Daten zu senden. Es kann verschiedene Formen annehmen und unterschiedliche Ziele haben, wie zum Beispiel:
-
Ein Kontaktformular, um eine Nachricht an den Kundendienst zu senden
-
Ein Anmeldeformular für einen Newsletter
-
Eine Angebotsanfrage
-
Ein Anmeldeformular für den persönlichen Bereich
-
Ein Formular besteht aus Textfeldern, Kontrollkästchen oder Optionslisten und wird oft einer Landingpage hinzugefügt.
Obwohl HTML die Erstellung von Formularen ermöglicht, müssen anschließend andere Sprachen wie PHP und MySQL verwendet werden, um die gesammelten Daten zu speichern und zu nutzen. Konkret dient HTML nur zur Erstellung der Struktur, also der Benutzeroberfläche, die auf der Website sichtbar ist und in der der Besucher die Informationen eingibt.
Wie erstellt man ein HTML-Formular?
Vor dem Codierungsschritt muss zunächst gründlich über den Inhalt und die Struktur des HTML-Formulars nachgedacht werden. Es ist wichtig, die zu sammelnden Informationen und die zugehörigen Felder festzulegen. Als nächstes folgt die Wahl ihrer Form (normaler Text, Kontrollkästchen usw.). Es kann sinnvoll sein, eine Skizze von Hand anzufertigen, um eine Gesamtansicht des zukünftigen Formulars zu erhalten, oder es mit einer Software wie Figma zu erstellen.
Die Erstellung des Formulars erfolgt dann in mehreren Schritten:
-
Die Entwicklung der Grundstruktur des Formulars mit verschiedenen Textfeldern, Schaltflächen und Formularfeldern.
-
Die Anpassung des Formulardesigns mittels einer CSS-Stylesheet.
-
Die Erstellung eines Skripts zur Verarbeitung der Formulardaten.
Formular
Dies ist das Tag, mit dem das Formular im HTML-Code deklariert wird. Der Inhalt des Formulars befindet sich zwischen dem Öffnungs-Tag "form" und dem Abschluss-Tag "/form".
Innerhalb des "form"-Tags müssen zwei Attribute hinzugefügt werden: "method", um das Protokoll für das Senden der Daten an den Server festzulegen, und "action", um die URL des Programms oder Skripts für die Verarbeitung der gesammelten Daten anzugeben.
Input
Dies sind die Eingabefelder innerhalb des Formulars. Es ist möglich, den Feldtyp mit dem Attribut "type" anzupassen:
- Text: Ein normales Textfeld.
- Password: Die eingegebenen Zeichen werden maskiert.
- Checkbox: Eine Auswahlliste von Kontrollkästchen mit Mehrfachauswahl.
Weitere Attribute können dem Form-Tag zugeordnet werden:
-
Value: Legt den Standardwert des Feldes fest.
-
Maxlength: Definiert die Anzahl der Zeichen im Feld.
-
Name: Gibt dem Feld einen Namen unter dem beispielsweise der Textbereich zu Texteingabe erstellt werden kann.
-
Rows: Bestimmt die Anzahl der angezeigten Reihen und damit die Höhte des Textfelds.
-
File: Das Attribut wenn Sie einen Datei Upload erlauben möchten.
-
Drop-Down-Liste: Eine aufklappbare Liste mit Drop-Down-Menü.
-
Radiobutton: Ist eine Gruppe von beschrifteten Knöpfen bei der der Anwender einen auswählen kann.
Label
Das "Label"-Element ist mit jedem Feld und damit mit jedem "input"-Tag verbunden. Es ermöglicht die Definition des Typs der einzugebenden Informationen (Name, Adresse, Telefonnummer, etc.). Für ein Feld, das für den Benutzernamen vorgesehen ist, könnte es folgendermaßen aussehen: <label for="name">Name:</label>.
Button
Ein Formular umfasst normalerweise nach der Eingabe ein "button"-Element, das die Informationen validiert und sendet. Das Attribut "type="submit"" löst den Versand aus, indem es mit einem "input"-Attribut verknüpft wird, das die Schaltfläche in ein klickbares Element umwandelt.
Mit dem Attribut "value" kann Text auf der Schaltfläche angezeigt werden, z.B. "Senden" oder "Bestätigen". Schließlich bietet das Attribut "reset" die Möglichkeit, alle Felder des Formulars zurückzusetzen.
Ein Online-Formular optimieren
Hier sind einige Tipps, die beim Entwurf eines HTML-Formulars berücksichtigt werden sollten, um maximale Conversion zu erzielen:
- Begrenzen Sie die Anzahl der auszufüllenden Optionsfelder.
- Verwenden Sie eine einfache und an den Kontext angepasste Sprache.
-
Stellen Sie den Call-to-Action deutlich sichtbar dar.
- Befolgen Sie die Markenrichtlinien Ihres Unternehmens.
- Verwenden Sie Feldvalidierung, um Eingabefehler zu vermeiden.
- Verwenden Sie, wenn möglich, dynamische Formulare, die bereits bekannte Informationen über Leads vorausfüllen.
In jedem Fall ist es auch wichtig, Tests durchzuführen, um herauszufinden, was am besten für Sie funktioniert.
Wie aktiviert man ein HTML-Formular?
Nachdem die Benutzeroberfläche in HTML erstellt wurde, müssen nun die Daten verarbeitet werden, die vom Besucher gesendet wurden. Dies wird durch die Attribute "action" und "method" definiert, die bestimmen, wie die Daten übertragen und wo sie empfangen werden.
Es gibt hauptsächlich zwei Methoden zum Versenden von Daten:
Die GET-Methode: Die Daten werden über die URL der Seite übertragen und sind daher in der Adressleiste sichtbar (nicht empfohlen für sensible Daten).
Die POST-Methode: Die Daten werden vertraulich direkt an den Server gesendet, ohne über die URL zu gehen.
In beiden Fällen müssen die Daten, sobald sie vom Server empfangen wurden, zugänglich gemacht werden, um sie zu verarbeiten und zu nutzen, durch die Erstellung eines PHP-Skripts.
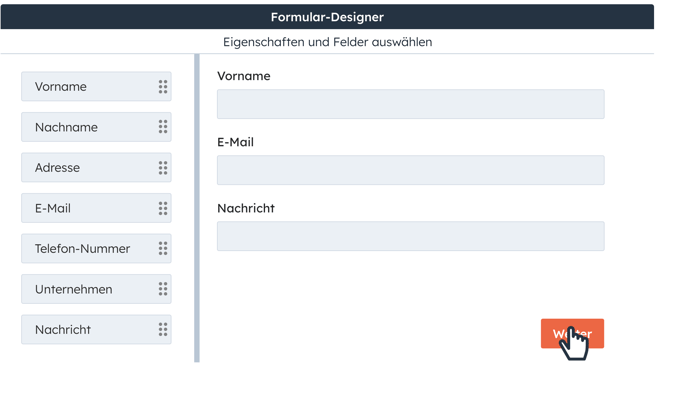
Um ein Formular von Grund auf neu zu erstellen, sein Erscheinungsbild anzupassen und die Daten zu verarbeiten, muss man mehrere Programmiersprachen beherrschen. Die technischen Voraussetzungen sind wichtig. HubSpot ermöglicht es, Formulare einfach und schnell, ohne Code zu erstellen: Eine Funktion, die für jedermann zugänglich ist, auch ohne technisches Know-how.
Das Erstellungstool ist kostenlos und kann verwendet werden, um Online-Formulare zu erstellen, die den Anforderungen der DSGVO entsprechen. Es bietet viele Vorteile:- Eine enorme Zeitersparnis dank des intuitiven Drag & Drop-Editors und der vielen vorgefertigten Vorlagen (Kontaktformular, Anmeldeformular usw.).
- Keine technischen Kenntnisse erforderlich, um ein Formular zu erstellen.
- Die Möglichkeit, Formulare per E-Mail oder auf der Website zu teilen.
- Detaillierte Berichterstattung über die Anzahl der Aufrufe, Klicks und Einreichungen von Formularen, um deren Leistung zu verfolgen.
- Einrichtung von Benachrichtigungen, um eine Benachrichtigung zu erhalten, sobald ein Formular eingereicht wird.
- Erstellung intelligenter Formulare, die sich an den Status des Besuchers anpassen (z. B. weniger Felder für Leads, bei denen bereits einige Informationen bekannt sind).
- Optionen zur Einhaltung der DSGVO.
Erstellen Sie kostenlos ein Formular mit HubSpot